欢迎来到涛哥UI设计,这个系列教程我会带着大家学习如何在 Figma 中实现组件化设计。
本节课将教大家如何在 Figma 中使用、发布和管理组件。
详细操作请看文章开头的视频教程演示。
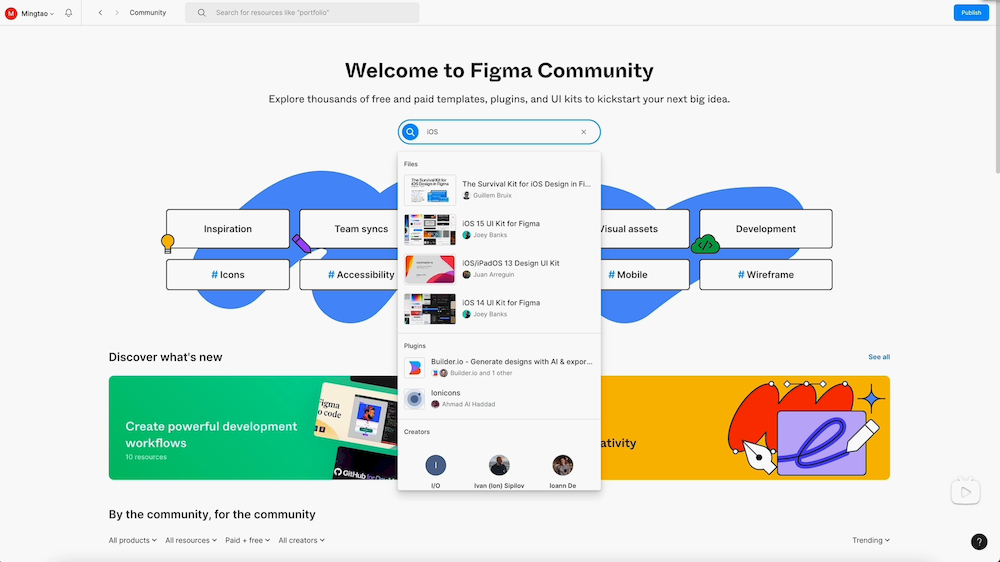
- 进入Figma社区,搜索需要的组件库,如iOS的UI组件库。
- 找到合适的组件库后,点击“Open in Figma”将其导入到Figma中。
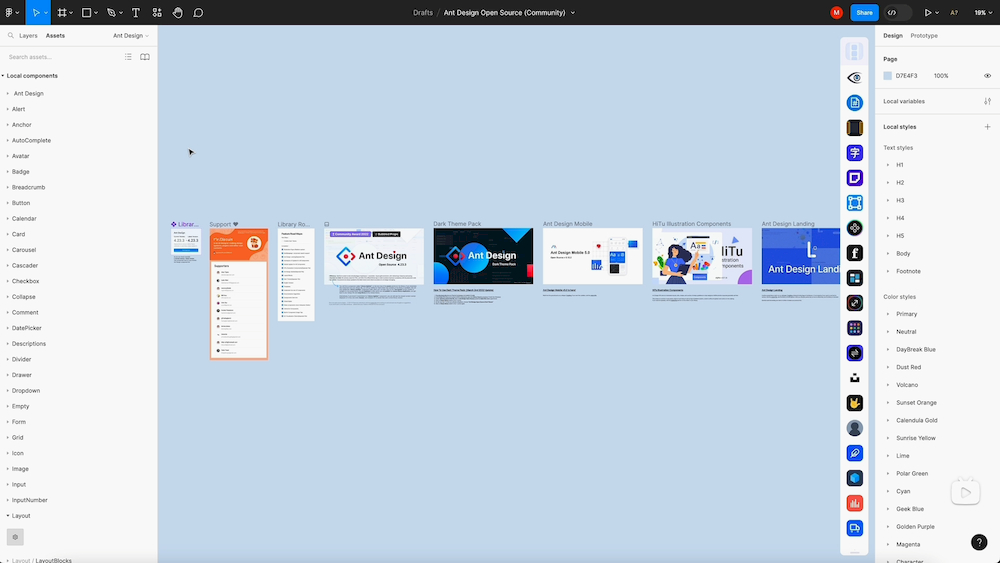
- 将导入的组件库拖入到团队项目中,方便团队成员共享使用。
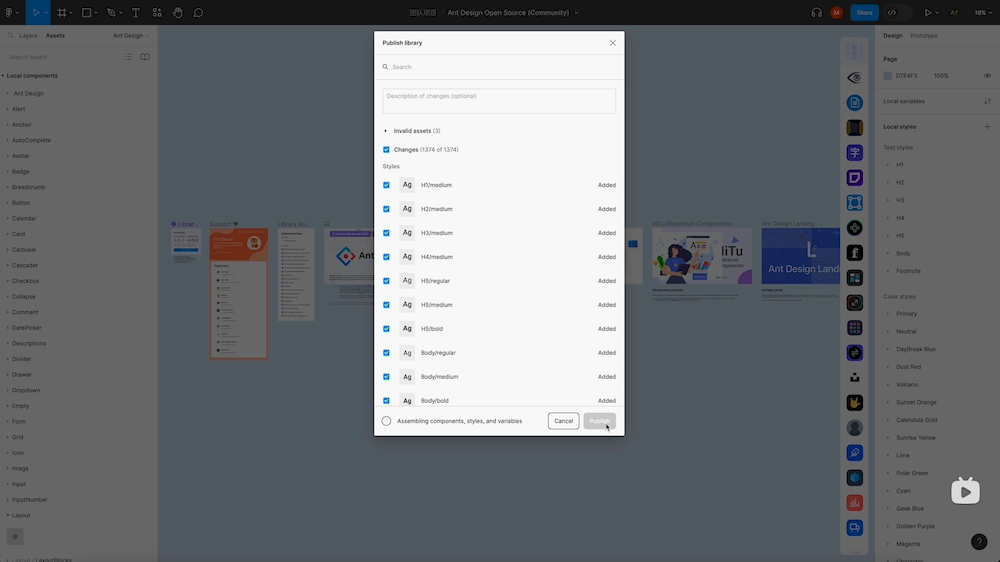
- 在团队项目的资产栏里,找到并点击“team library”,然后点击“publish”发布组件库。


- 在团队项目的画布上,切换到资产栏,点击“Explore Libraries”。
- 在弹出的窗口中,可以看到团队项目中的所有组件库,打开需要使用的组件库开关。
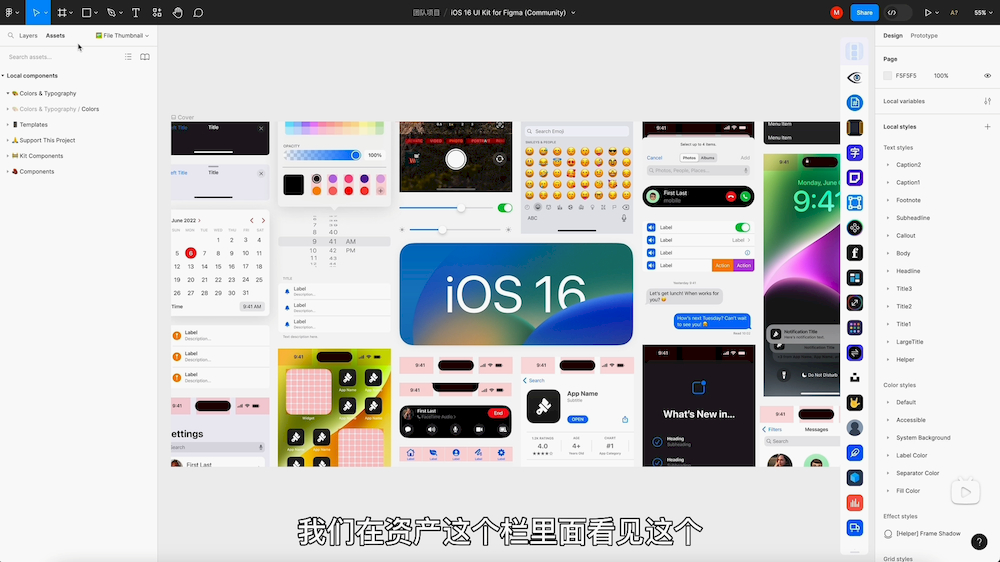
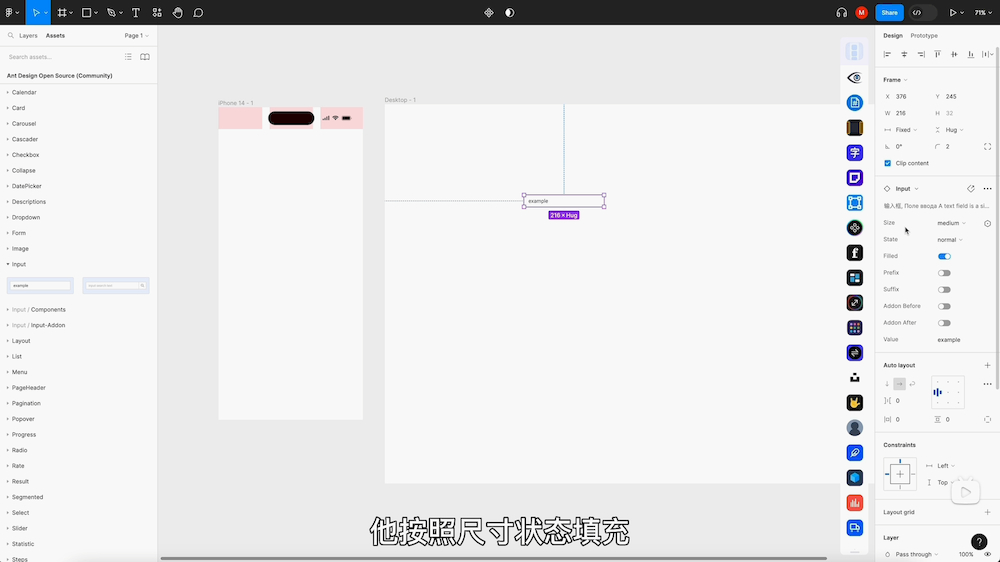
- 组件库中的组件就会出现在资产栏中,可以直接拖拽到画布上使用。


- 如果需要对组件库中的组件进行调整或更改,直接在组件上进行修改即可。
- 修改完成后,记得在资产栏中点击“team library”,然后点击“publish”将更改推送出去,让团队成员知道哪里进行了更改。
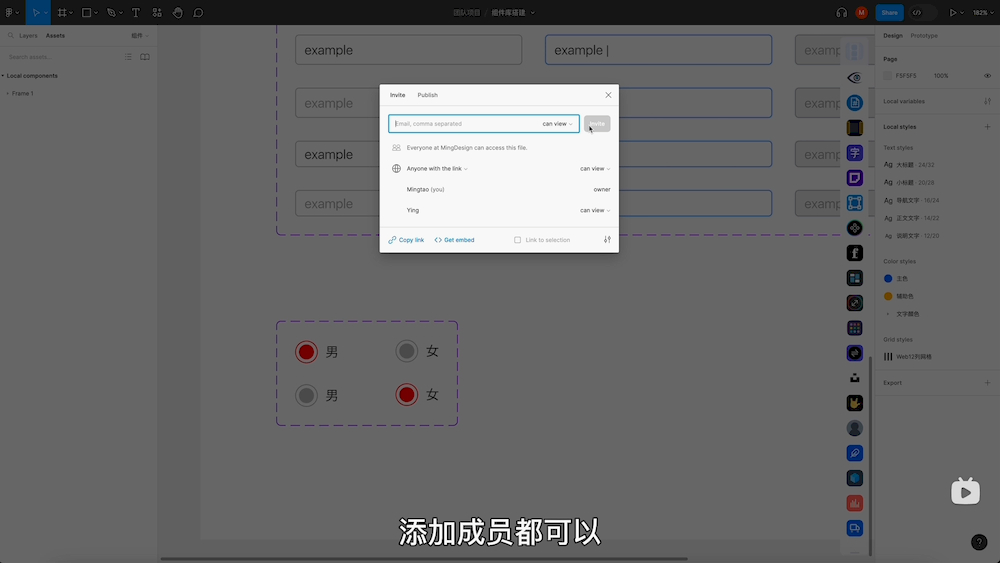
- 可以将组件库共享给其他成员,通过邮件或链接的方式添加成员。


本站资源均为网络收集整理而来,请勿商业运营,仅供学习和临摹参考,未经允许不得转载!!
暂无讨论,说说你的看法吧












