有很多看似非常复杂的设计其背后的逻辑往往非常简单,今天分享一个版式的练习,帮助大家对这种有些抽象的设计流程进行拆分和讲解,希望对大家有所帮助。


这个图基于摄影图来说当然很棒,但是如果用于设计的话就明显有个缺点,画面视觉没有焦点做图难度就会比较高,除此之外其他方面还都可以,包括氛围、留白、对比度以及整体的颜色都相对不错。


主视觉的表现形式有很多,但通常归根结底来说核心视觉的表现只有以下三种,图形、图片、文字。


图形的分两种一种是图形很简单,一种是图形本身就很丰富,那复杂的用起来就很简单直接作为主视觉就好了,类似下面的两张图。



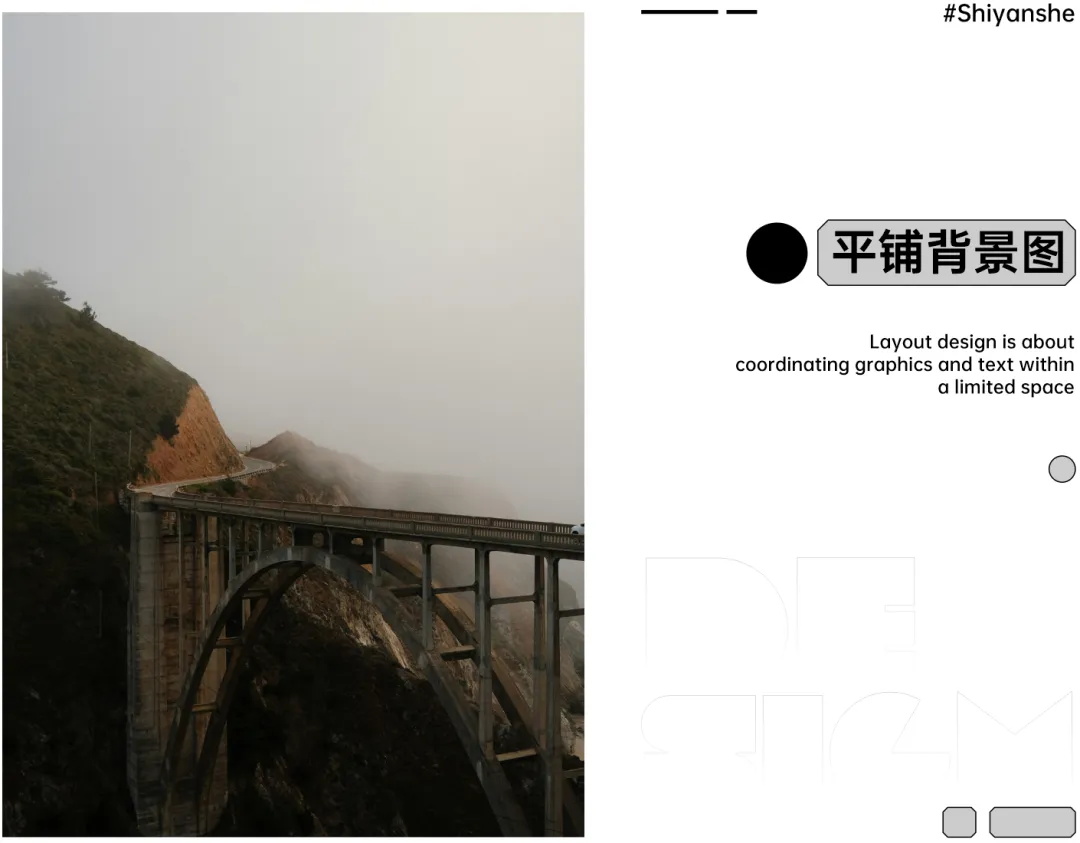
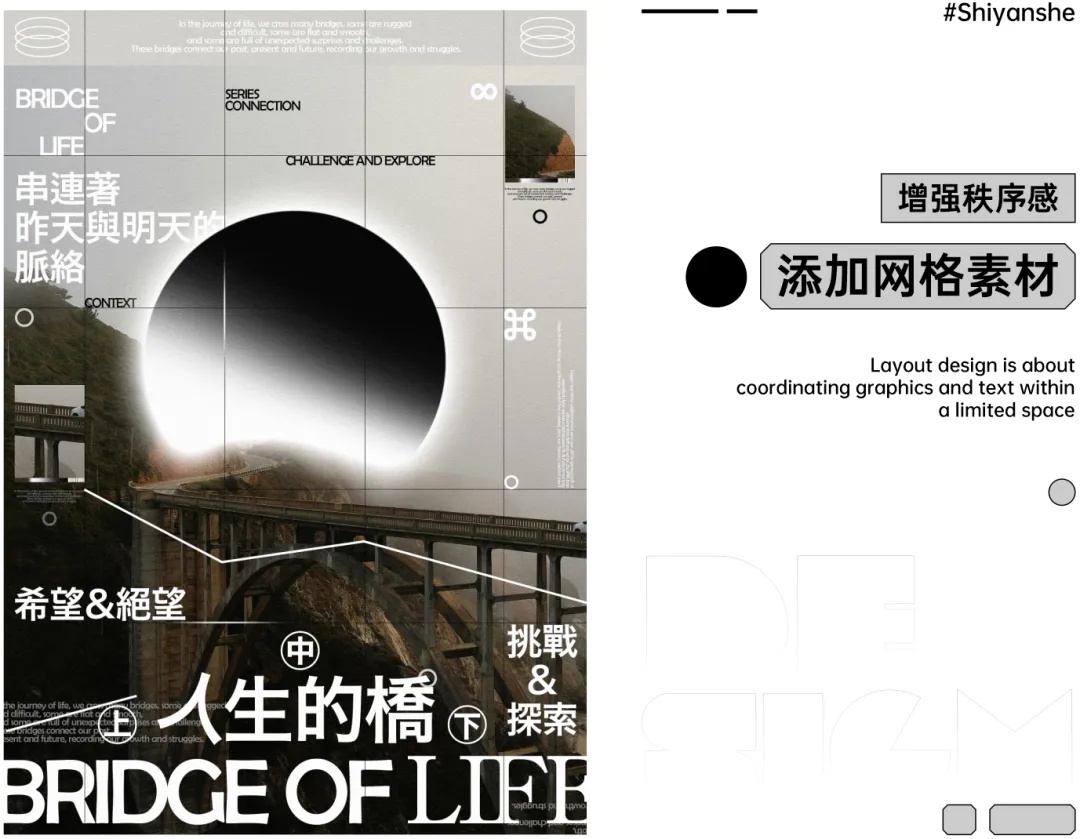
首先把图片平铺在画面中,使用主图时着重关注清晰度,不管是主图还是其配合的素材都要保证,一个模糊素材会葬送整个画面的质感。

依旧是先做大的部分,再弄小的部分。注意这里有一个字体混搭和文字的旋转变化,出于形式感考虑才做的变化。


底部有标题了,上面自然也要添加结构来对其进行大致的平衡,这样才能让顶部、底部都不会出现过空的情况。

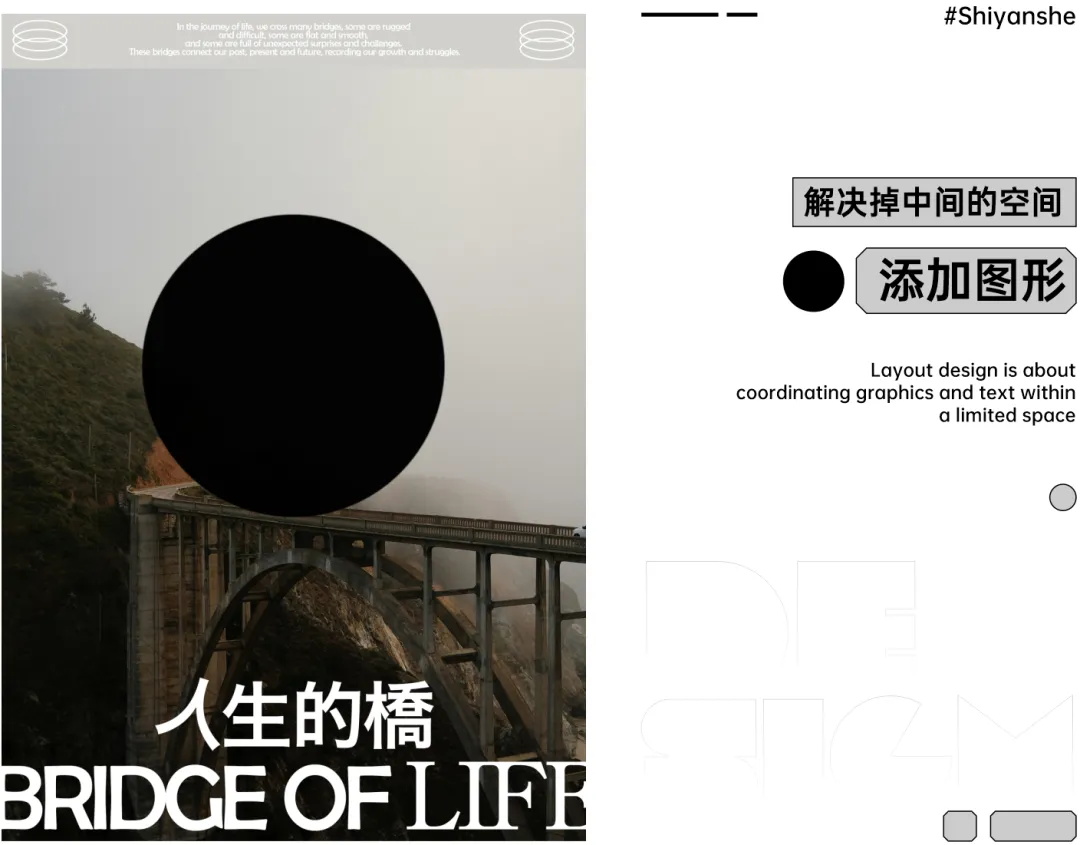
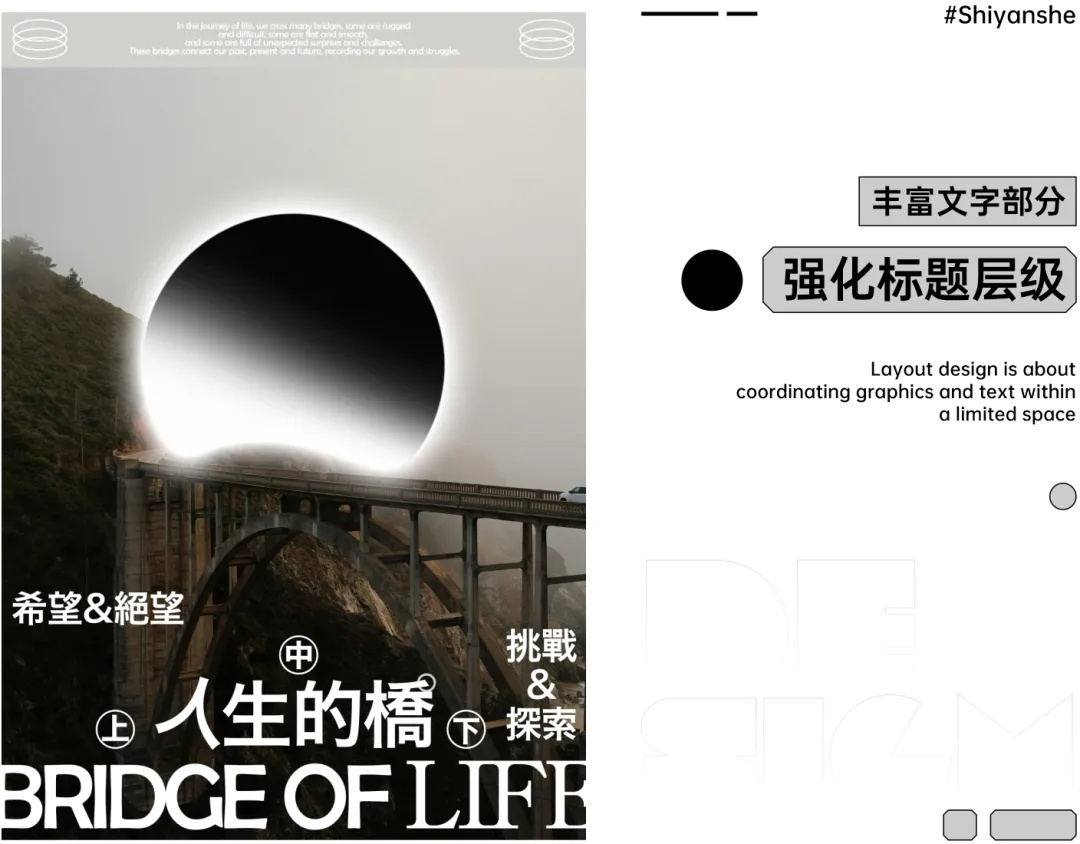
添加核心视觉区域的图形,这里我设置为简单的圆形,可以看到融入度其实并不好,但是空间解决掉了说明思路没错,丰富度不够。

那么到这一步就开始解决问题了,添加一个蒙版适当擦除和外发光。其实一开始是想做这个黑色的部分和场景进行叠压,但尝试过程中就弄出了下面这个图的效果,一看还不错就用这款了。
设计有时候就是充满了巧合的即使的灵感,所以别总想憋着做个大的,多做多练多反馈才是最快的成长路径。

标题一定不能摆上去就不管了,适当的层级增加本身就对视觉性有很大的好处。注意这里左右侧的细节,层级添加也是基于平衡原则。

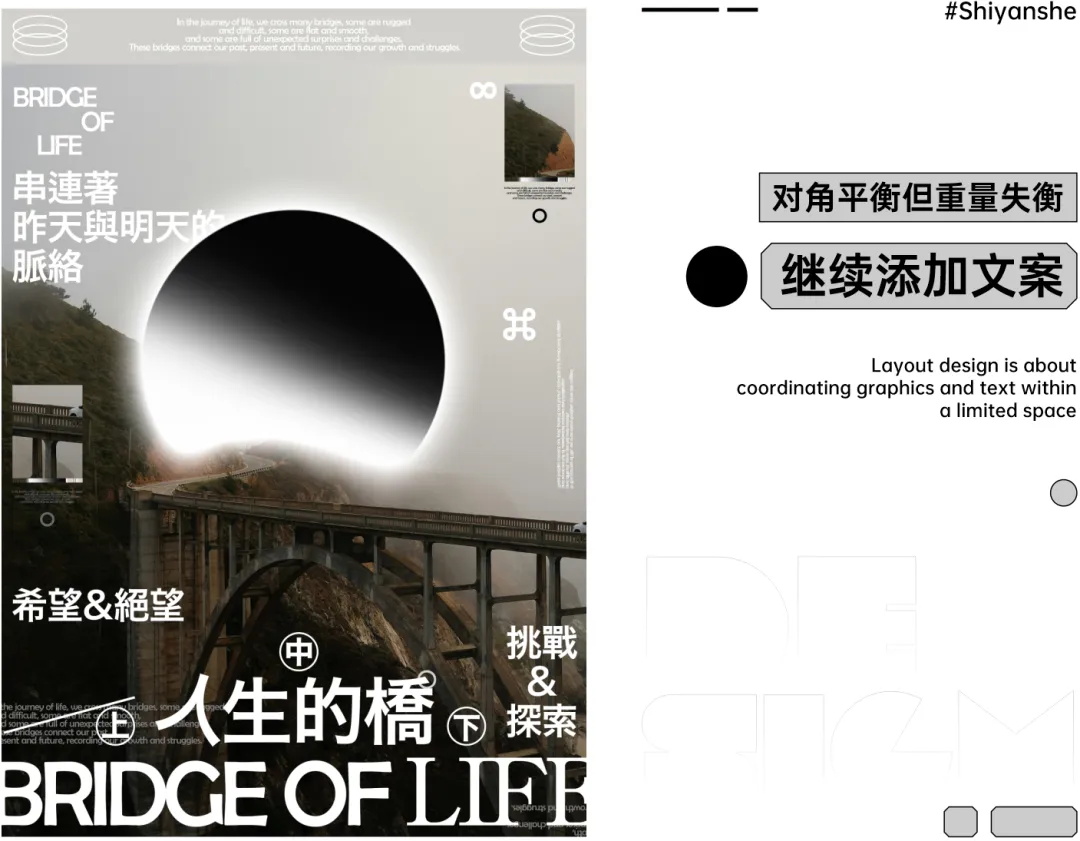
这里用到的手法是大小图对比,记得对小图部分进行形式组合。


这部分又是一个对角平衡,但是明显看出来右侧要轻的多,其实是达不到平衡的效果的,但是因为大部分元素都很协调了,小范围失衡是可以接受的。

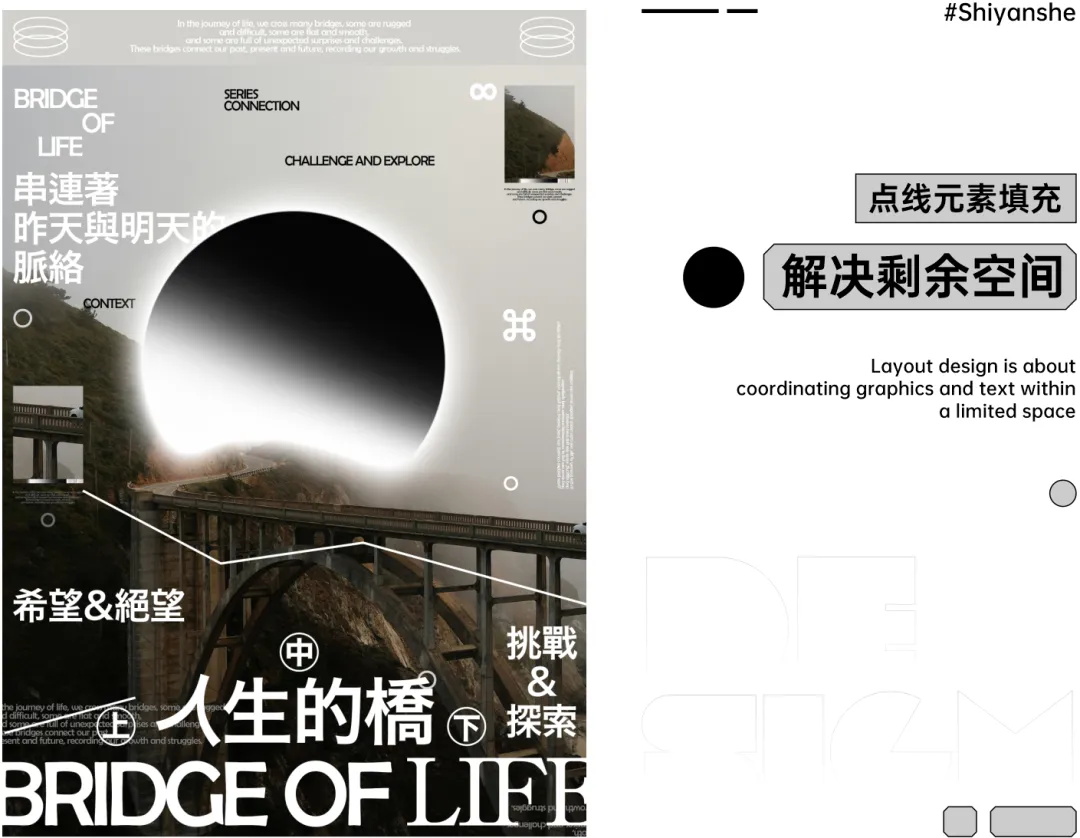
解决剩余空间,手法方面我个人比较喜欢添加点线来解决,注意小东西可以加但是不要泛滥。

为了让画面看起来更有秩序感,这里可以绘制一下类似网格的感觉,也是丰富画面“底”层级的一个很好用的手法。


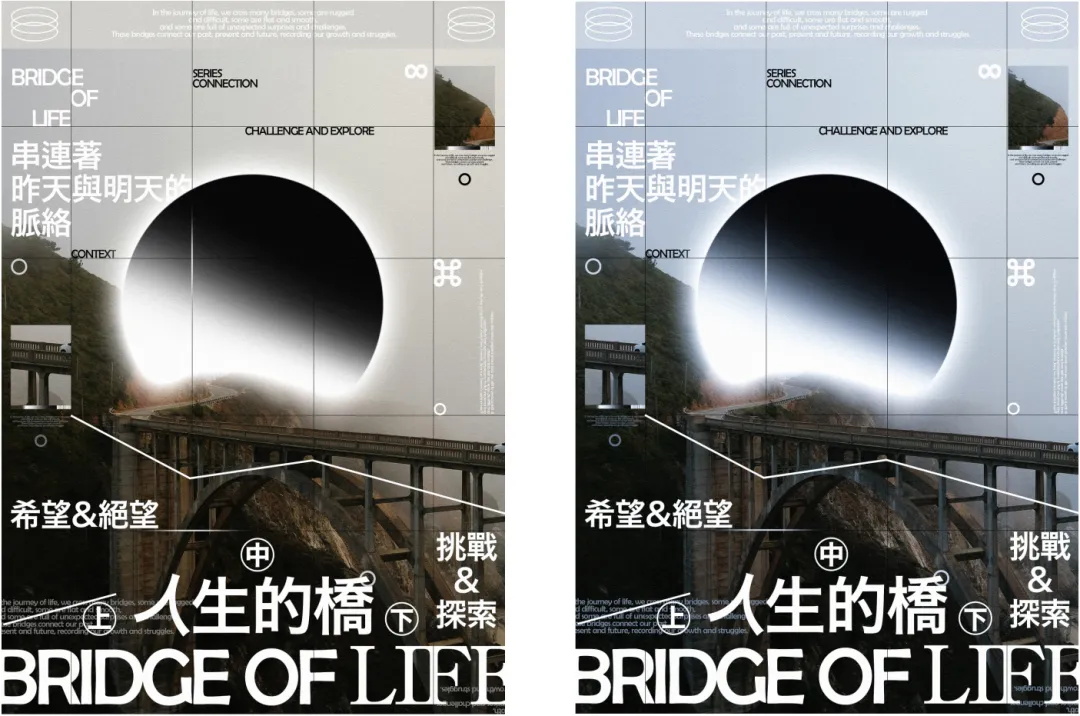
用色彩平衡在做出一个冷色版本,加一些青色加一些蓝色,可能还要去掉一点点的饱和度,大家可以看看更喜欢哪种感觉的。