设计快讯
加入蜜芽设计,和大家一起交流设计,与大神一同进步,分享快乐吧~
2月18
-
2025最好用的AI产品大全推荐,看这一篇就够了!
16:35 作者:蜜芽糖一、AI Chat 1. DeepSeek 网址: https://chat.deepseek.com/ 在 AI Chat 类别下,首当其冲的肯定是 DeepSeek,2025 开年最火 AI 现象级产品,每天上热搜。 上至 80 岁老人,下至 10 岁小孩全都知道,真正意义上的全面出圈。能力也不用多说,不仅开源,官方自己的产品还有最强推理能力,还能联网。但最大的缺点就是... 而我最近,也连续…

10月24
-
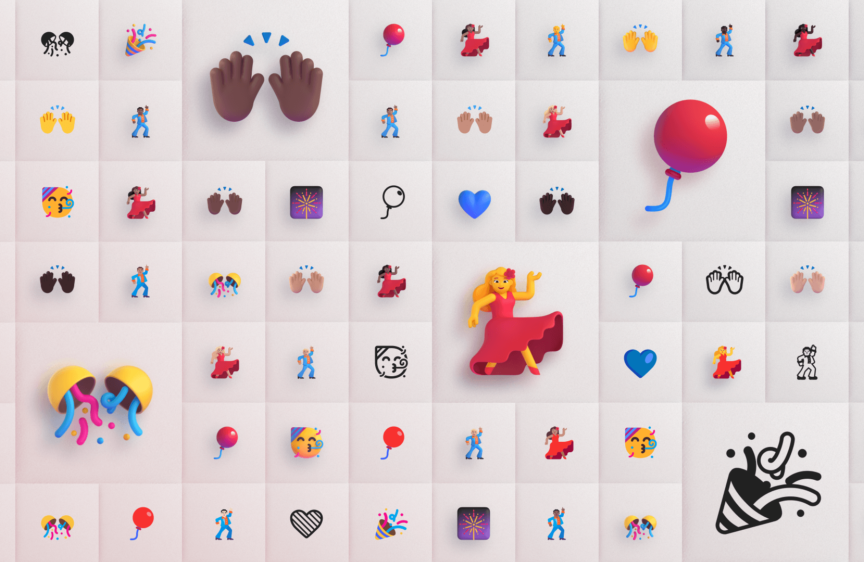
微软表情包开放设计(底部含源代码下载)
11:18 作者:蜜芽糖无论什么时刻需要什么,表情符号都能满足需求。克服语言障碍、传达细微差别或幽默、软化可能听起来刺耳的反馈——如果整个世界都是一个数字舞台,那么 21 世纪的参与者就是表情符号。 这些必不可少的沟通工具变得如此重要,以至于我们去年更新了整个表情符号库,作为持续努力的一部分,使 Microsoft 365 成为一个比以往更具表现力的生态系统。但是,还有什么比一系列充满活力的更新表情符号更好呢?一系列充满…

10月21
-
用户研究到底有什么用?6个步骤教会你!
11:12 作者:蜜芽糖在深入探讨用户研究的核心价值时,我们不禁要问:用户研究究竟能为我们带来什么?实际上,其输出成果在设计项目的各个阶段都扮演着不可或缺的角色,它们如同灯塔一般,为设计之路指引方向。从数据解析、发现提炼、洞察挖掘,到框架构建、机遇识别与推荐建议,每一项输出都是推动设计向前发展的关键要素。因此,深入解析并明确这些成果的具体内涵与价值,对于制定切实可行的后续设计步骤及有效传达研究成果至关重要。 想象一下,如…

10月11
-
一年收入2亿美元,飞书是如何做好用户体验设计的?
15:19 作者:蜜芽糖一、背景介绍及分析方向 1. 背景介绍: 当前企业管理 SaaS 产品正在蓬勃发展,为给行业提供更多借鉴与参考,现搜集国内企业协同办公产品的信息并做体验分析。 2. 分析方向 产品演变过程的呈现和分析; 产品在体验亮点上的借鉴和参考; 二、竞品选择 现国内企业协同办公产品中以钉钉、企业微信和飞书为第一梯队,本次竞品分析将从三个产品中选择其中之一。 从发展史、客户人群、以及用户体验角度出发,飞书产品…

9月21
-
4个方法帮你快速做出吸睛的Toast设计
15:29 作者:蜜芽糖这次跟大家分享一个 Toast 的设计,大家先看看前后效果: Toast 是 UI 设计中最基础的组件之一,它能够在用户完成某个简单操作后给到及时的反馈提醒,这种反馈十分的轻量,展示几秒后就会自动消失。 这样的轻提醒,最最最常见的就是以下这种设计方式: 但除了这种之外,Toast 的设计方式也是比较多样的,比如像弹窗一样的 Toast: 或者,像贴纸一样的 Toast 这样 Toast 的设计形式…

9月20
-
高手是如何做UI界面优化的?来看实战案例!
12:40 作者:蜜芽糖今天来做的这个页面,光是一开始就薅了好久的头发。 这个页面的最初版长这样: 最后调整为这样: 到底为什么要做这些改动呢? 大概为了以下几点: 当画面中有很多亮色时,需要有黑色压下去 彩色里融入无彩色,画面会更好看 使层次更丰富 带有透视角度的物体,运动感更强 除了这几大点之外,过程中还有一些细节小点,接下来分享给大家 一、当画面中有很多亮色时,需要有黑色压下去 不知道大家留意过这类的设计风格没有,…

9月18
9月14
-
从5个方面,深入分析如何学会借鉴参考!
12:01 作者:蜜芽糖学会借鉴参考图,对于我们设计师来说是一项非常重要的技能。尤其对于一些经验不是那么充足的、刚入行没多久的设计师,参考图能为我们做出更好看的设计铺路。有了参考图我们就不用自己闷着脑袋死想,各式各样的解决方案也许早已摆在那里,只等我们去发掘。 再往上一些,如果我们的诉求是为了做出更不一样的设计,参考图也能给你提供一些灵感。 日常参考图的积累是多么多么的重要,这里我就不过多地赘述,希望大家都能去多看、多积…

9月10
-
手握多个Offer怎么选公司?总监列了这3点实用技巧!
16:42 作者:蜜芽糖求职和招聘是一个双向选择的过程,也是个双边匹配的行为。虽然大部分求职者在面试过程中容易显得较为弱势,但在面试过程结束之后,手拿 2 个以上 offer 的同学一下实现了身份的逆转:到底应该怎样选择适合自己的雇主呢? 我们要做出一个科学而又全面的工作选择,需要搜集很多信息作为辅助。如果你并不太了解这家公司,只靠脉脉上的那些负面吐槽是无法帮你做判断的。搜集信息的方式有很多种,最直接有效的,还是尽可能利…

9月09
-
越来越卷的市场,设计师如何助力业务保持增量?
15:08 作者:蜜芽糖近年来,经济环境的变化、技术与自动化 AI 的影响、以及日益激烈的市场竞争等因素充斥着整个互联网行业。这些因素往往不是孤立存在的,而是相互交织,共同影响着整个行业以及我们。 本文将以 58 到家的保姆业务为例,探讨在经济环境变化和市场竞争加剧的情况下,设计师如何深入业务,共同应对挑战。 一、内卷的市场,如何突破? 在当前市场环境下,58 到家的保姆业务与其他竞争对手类似。传统的互联网保姆服务模式,…

9月08
-
Stable Diffusion 快速换电商背景,实战案例分享~
11:48 作者:蜜芽糖现在使用 Stable Diffusion 可以轻松替换产品背景图,解决电商产品的背景图替换问题。 这是一些更改背景的产品示意图: 第一步:安装 Remove background 扩展插件 这里使用在线的 WebUI 工具,选择专业模式,点击后期处理,在最底部就能看到「移除背景」插件。 第二步:准备一张产品图像 可以使用背景为纯色的图片,这样生成效果会更好,那么我就在 prompt hero 上…

9月04
-
这个AI抠图就是比PS好用!PS大神:我服了!
09:13 作者:蜜芽糖今天我们就只说抠图!因为搞设计根本离不开抠图工具,PS可以扣,但是还是有点不智能(PS AI)除外哦。 这款AI工具写的就是无需PS,还有重点是免费! 设计宝藏带你看看这个AI抠图有多牛~ 我们开始AI抠图测试 它说扣发丝厉害,那我们就试一试~ 确实免费下载好了,这头发抠的有点厉害啊!!! 我彻底服了,不信你们自己试一试吧! 获取方式 AI工具官网传送门【点击打开】 AI电商设计_电…

8月28
-
可复制的IPHONE彩色小图案
00:20 作者:蜜芽糖粉色:💕💗🌸💓💖🌷💞🎀💘🩷🦩 🐷🐽🐙🦩🌺🌸🌷🍣🍧🍥🍬🍄💋👅👄💕💞💓💗💖💘💝🎉🎀👙👛🧫🛍️🎟️🧠💮🫁🏩💒💞💘💗🏳️⚧️🌸👙👚🍧💕🌸🌷🎀🛍🎟 白色:☠️👻💀👀🥼🥽🐏🐑🐩🦢🕊️🐇🐁🐚🌪️🌤️⛅️🌥️☁️🌩️🌬️🌫️🥚🦴🫙🍚🍙🥛🫖🍶🥡🍽️🍴🧂🥋⛸️🎧🎲🩼🛴🖱️⌨️💿🧭⏱️⏲️📡🕯️💡🩹🔭🧻🚽🛁💌🪧🧾📑📄📃📎🖇️❕⚪️◽️▫️◻️⬜️💬📢🗯️💭🕒 黄色:😀🎃👘👑🐱🐣🐥🐤🌼🌛🌜⭐️💫🌟✨⚡️☀️🍋🍌🧈🧀🥪🥂…
8月27
-
作品集一定要放设计说明吗?来看高手的分析!
10:34 作者:蜜芽糖你有没有发现现在做个设计作品集,无论是视觉、品牌,还是UI/UX设计都要放设计分析过程,是不是很痛苦?为什么设计师要做作品集,还要整一堆设计分析?对于这个问题,我发现设计师的声音,主要分为两个观点:

8月23
-
为什么设计很明显了,用户还说没看到?
16:06 作者:蜜芽糖Story|你可能也有这样的经历 作为设计师或者产品经理,如果你曾经做过一点用户调研,或者听过其他人反馈给你他们调研用户的结果,那么肯定会听到过类似这样的反馈: “哦是吗?你们有这个功能吗?我经常使用你们的产品,但我并没有注意到。” “哦?这个是可以点击的吗?这看上去不像是能点的。” “XX 功能在哪里?我没找到啊。” 接到这样的反馈,我们可能本能地会去根据用户的声音继续强化入口的设计,用更大更明…

8月20
-
设计师如何做一个精力充沛的人?
20:31 作者:蜜芽糖在教学过程中,学员除了学习方法外,最大的阻力就是如何保持精力的充沛,时常抱怨精力不够做不完作业或看教学,所以经常会问应该如何提高精力,且催促我(牛马)出一篇相关的内容。 这个主题想写很久了,也因为欧洲杯那阵子熬夜太多最近精力也不济,所以趁这个机会做个总结,分享下我对提升精力的所有认知和积累,与大家共勉! 一、精力是什么 精力是个比较抽象的词汇,我们经常提到它,但很难清晰地解释它具体是什么。而想要提…

7月29
-
如何打造吸引人的大屏可视化动效设计?
10:24 作者:蜜芽糖前言:此篇主要讨论的是大屏可视化动效设计,与应用于各种移动应用、网页、软件等用户界面设计中的纯 UI 动效在定义、应用场景、设计目的与原则以及技术实现与要求等方面都存在明显的区别。纯 UI 动效更注重于提升用户体验和界面的生动性,而大屏可视化动效则更侧重于提高信息展示的有效性和大屏整体的视觉效果。两者各有侧重,但都是为了提升用户体验和信息展示效果。 一、动效设计的价值体现 1. 提升用户体验 缓解…

7月17
-
用一篇文章帮你掌握体验设计五要素
11:53 作者:蜜芽糖一、用户体验要素简介 《用户体验要素》,作者“Ajax 之父”Jesse JamesGarrett,是一位信息架构和用户体验的积极倡导者,总结提炼出了用户体验的五个要素,被广泛地运用到产品设计中来。 Jesse James Garrett,是用户体验咨询公司 Adaptive Path 的创始人之一。从用户体验要素“在 2000 年 3 月初次发布到网上以来,Jesse 的所绘制的这个模型已经被下…

7月15
-
使用PS软件教你涂抹一个色彩斑斓的油漆字体
11:28 作者:蜜芽糖这篇文章里的方法更简单,让我们一起去撸个五彩斑斓的油漆字体! 步骤1:首先在Adobe Photoshop CC中打开两个文档:一个彩色图像,一个是新的空白文档,或者直接新建一个图层。 步骤2:在彩色图层中,选择涂抹工具并选择具有大量纹理的涂抹刷,将其强度设置为95%,并勾选对所有图层取样,记得一定要勾选哦。 步骤3:在新图层上,选择纹理较多的笔刷,大小设置为100像素,在画面上直接涂抹出你要的文…

7月11
-
浅析游戏设计与产品设计的交互异同
08:45 作者:蜜芽糖一、游戏与产品设计的区别 首先需要明确游戏设计与产品设计的根本区别,产品设计更多关注于提升用户的日常生活质量,注重功能实用性、便捷性和使用效率。而游戏设计更加注重用户的娱乐体验,强调情感的投入、挑战的乐趣和目标达成后获得的成就感。简单总结如下: 目标不同:产品设计的目标是解决用户的实际问题,而游戏设计的核心目标是提供乐趣。 交互方式不同:游戏设计往往需要更为复杂和多样化的交互方式,以保持游戏的趣味…













